The WordPress block editor also called the block editor, WordPress editor or Gutenberg editor is the new way of publishing content in WordPress.
The WordPress block editor offers an array of blocks that can be used to create media-rich pages and posts.
Blocks are the content elements that you add to create content layouts. You can add blocks for paragraphs, images, headings, lists, videos, galleries, and more. You can control the layout of the blocks with ease, to build visually appealing web pages.
The WordPress block editor workspace has three main sections:
- the top toolbar
- the sidebar with the post/page settings and the block settings
- the content area.
The top toolbar

At the top left of the block editor workspace, you will see the following options:

Exit the Editor: Shows the W icon by default, or the Site Icon if available. Click to exit the editor. This will prompt you to save the changes or leave the post or page.

Block Inserter: Add blocks or patterns to your post or page.


Tools: Switch between editing a block and selecting a block. Choose the Select tool (or press the Escape key on your keyboard) to select individual blocks. Once a block is selected, press the Enter key on your keyboard to return to editing.


Undo and Redo: Undo an action, or redo an undone action.

Details: Get the post/page details including the character and word count, estimated time to read, the number of paragraphs and blocks on the post/page, and the document outline showing the headings and how they are structured on the post/page.


List View: See a list of all of the blocks that are on the post/page and easily navigate between the blocks on your post/page. Read more about List View tool.
Before you publish your post or page, you will see the following options in the top right corner of the block editor’s workspace.

Save draft: Save a draft of your post or page without publishing it.
View: View how your post/page looks on your site.
Publish: Make your post/page available publicly.
After you publish your post or page, you will see the following options in the top right corner of the block editor’s workspace.

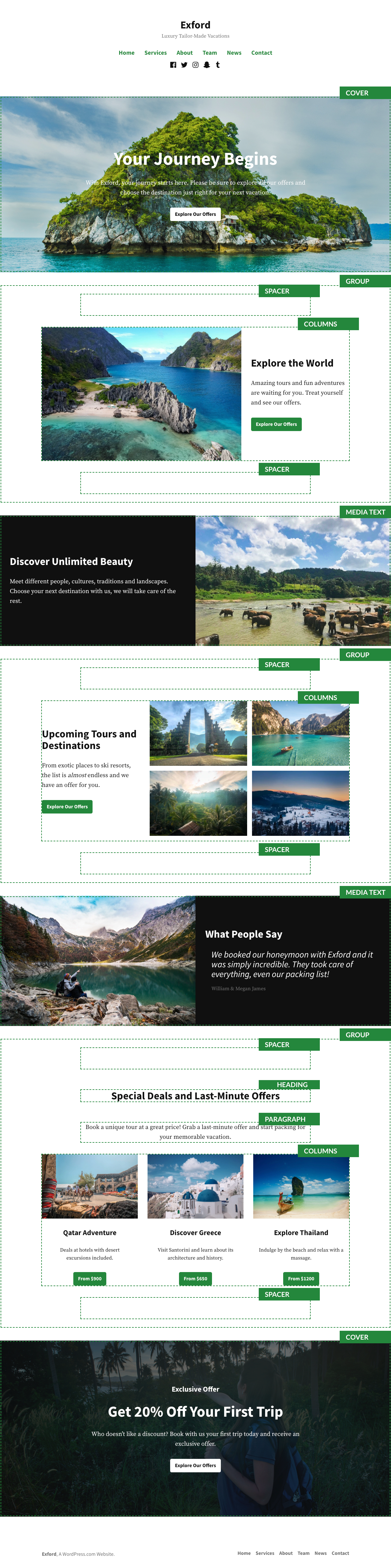
Check out this example. Each block used to create a visual display is labeled.